Redesigning the website for the Indian Central Board for Film Certification
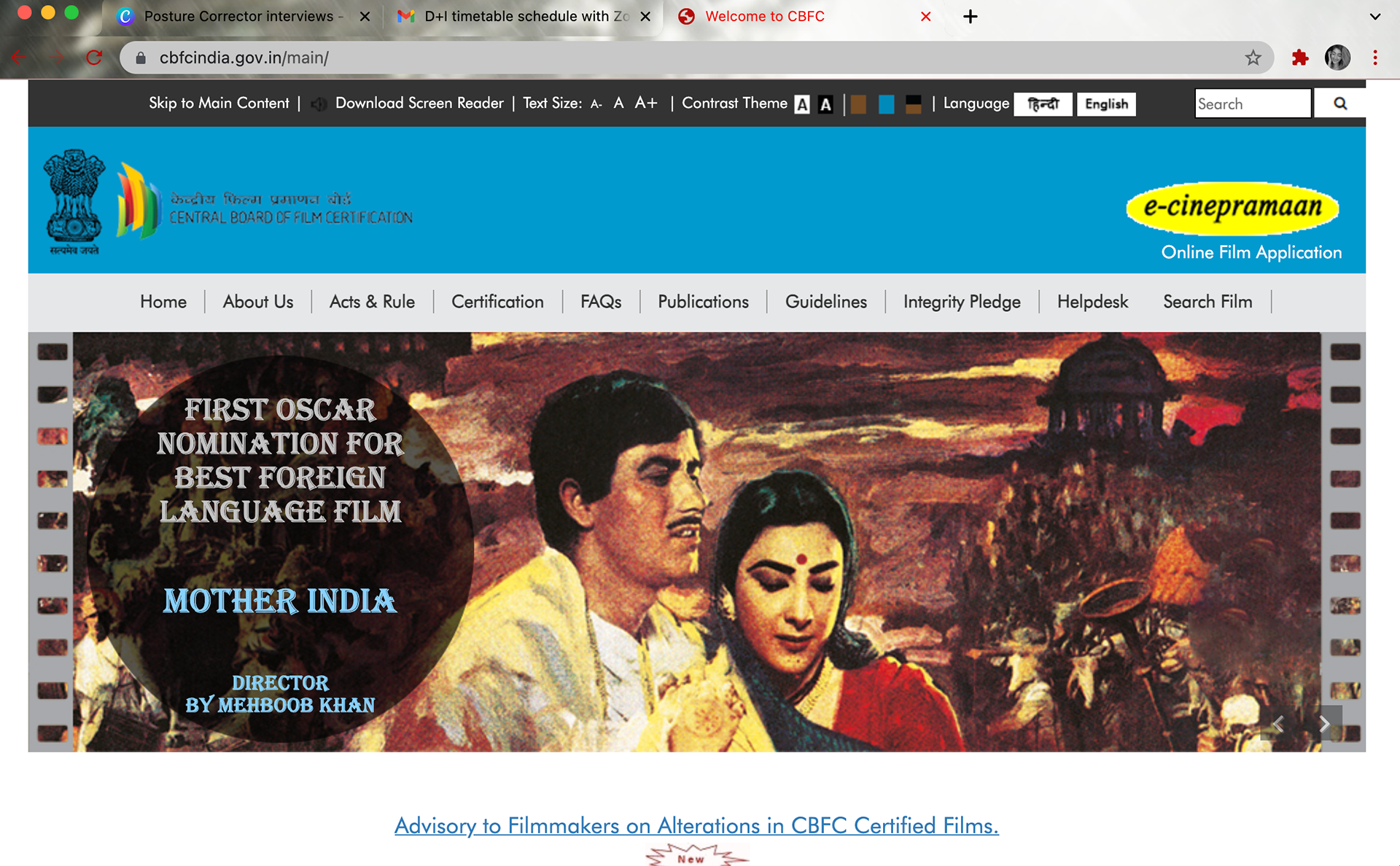
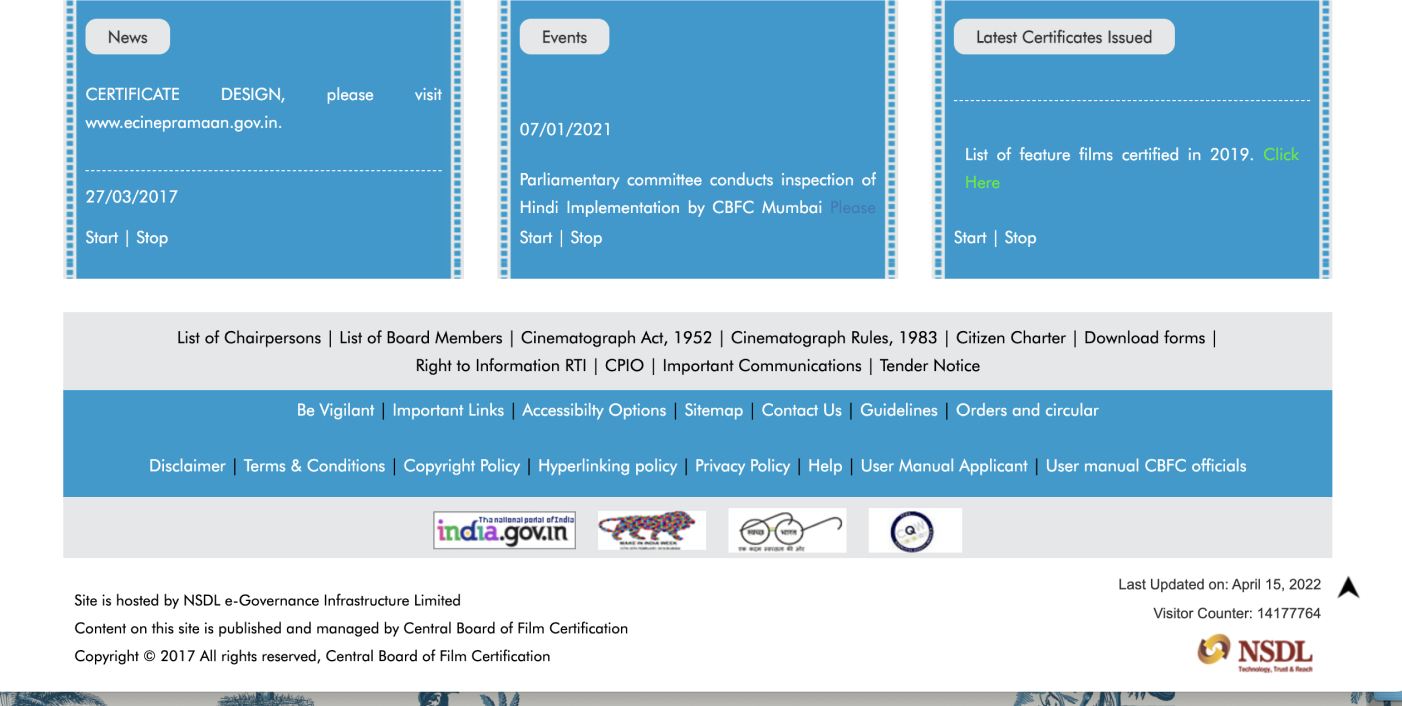
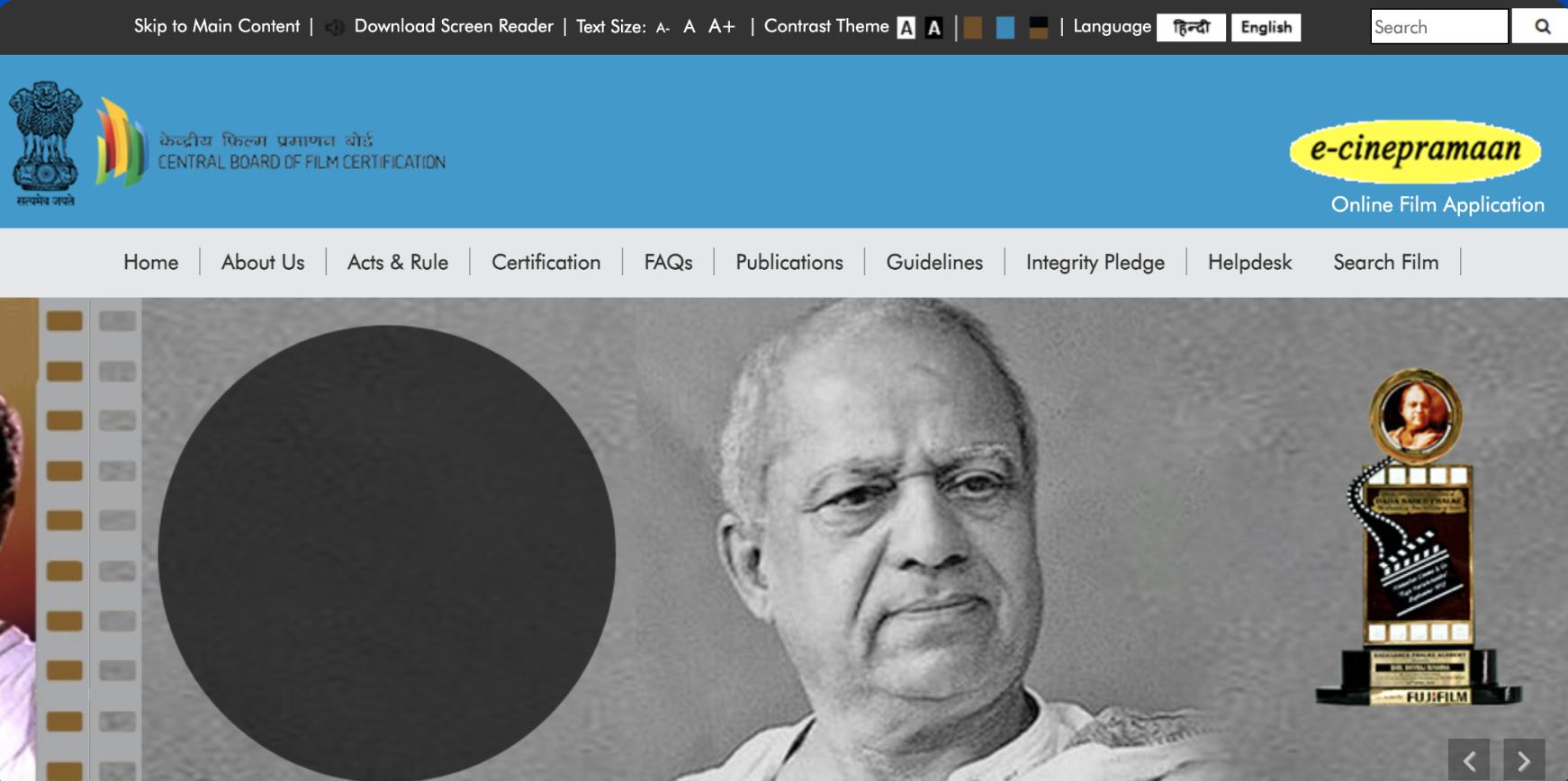
While at the Indian School of Design and Innovation, my team and I took on the challenge of redesigning the Central Board of Film Certification of India (CBFC) website. We quickly noticed its flashy text, poor visual hierarchy, and unclear information architecture. Motivated by a desire to enhance both the user interface and experience, we proposed new features and potential collaborations for CBFC. We aimed to provide better opportunities for young talent and inspire the industry, given CBFC's role in rating films for various demographics.
Tools
Figma, Adobe Illustrator, Phototshop and XD
Concept
UI/UX Design
Introducing the newly redesigned Central Board of Film Certification (CBFC) website—your gateway to faster, more efficient censorship applications and industry connections!
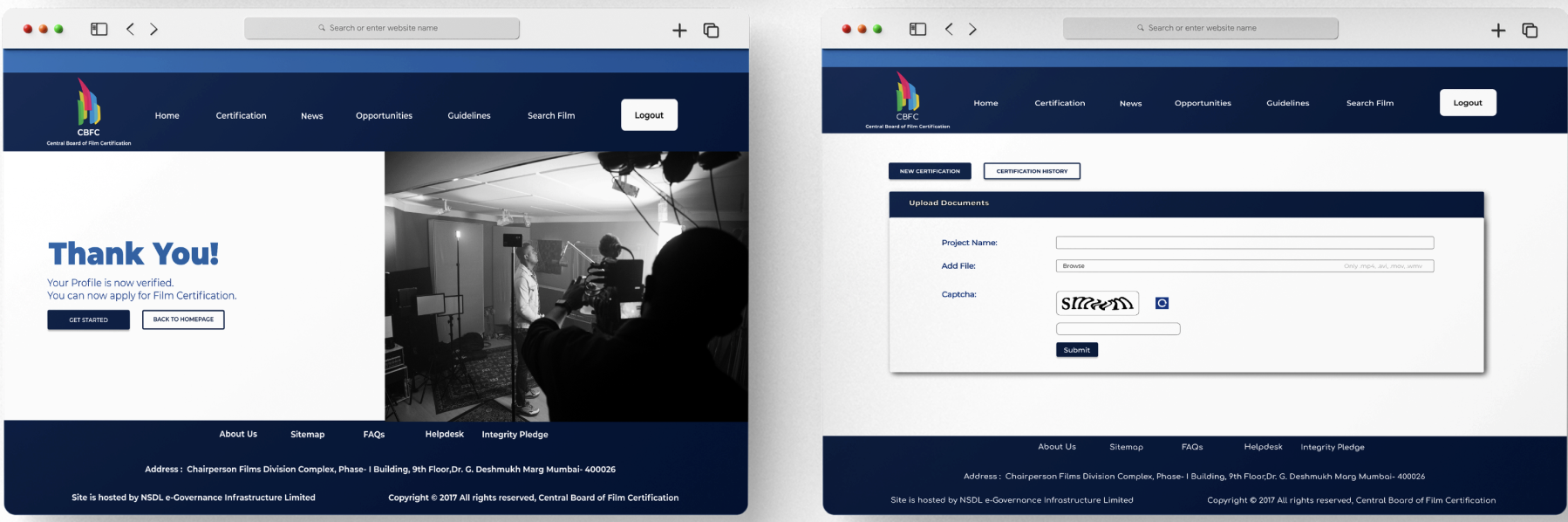
Filmmakers can now seamlessly submit their films for certification with improved access to essential resources. Additionally, our expansive industry network bridges the gap between creators and talent, helping producers find the right people for their projects.
Emerging talent can also unlock mentorship opportunities, gaining insights from seasoned industry professionals through government-backed initiatives. Whether you're a filmmaker, an aspiring artist, or an industry veteran, the new CBFC platform is designed to empower and elevate your journey in cinema!
The Process
*
The Process *

Problem Statement: To fix the navigation issues persisting in the existing website as well as adding meaningful features for new and existing users, thus improving overall user experience.
Step 1: Discovering the Problem Statement





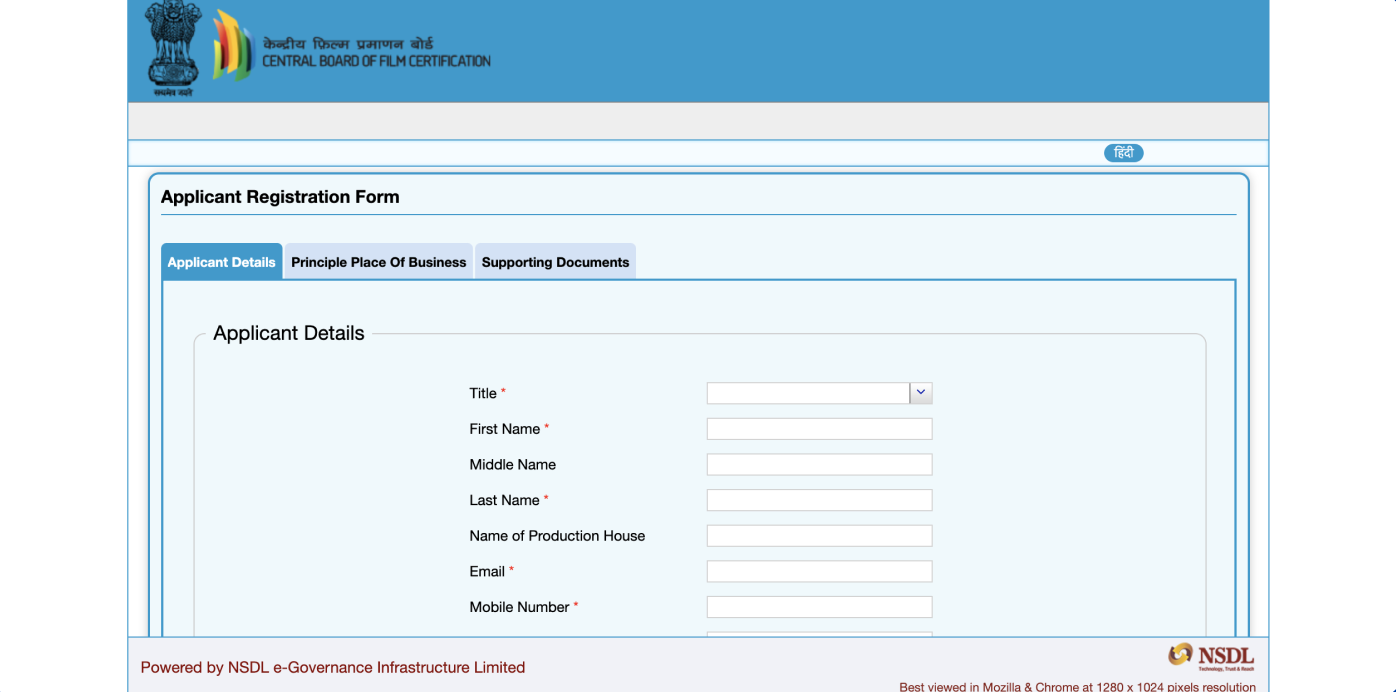
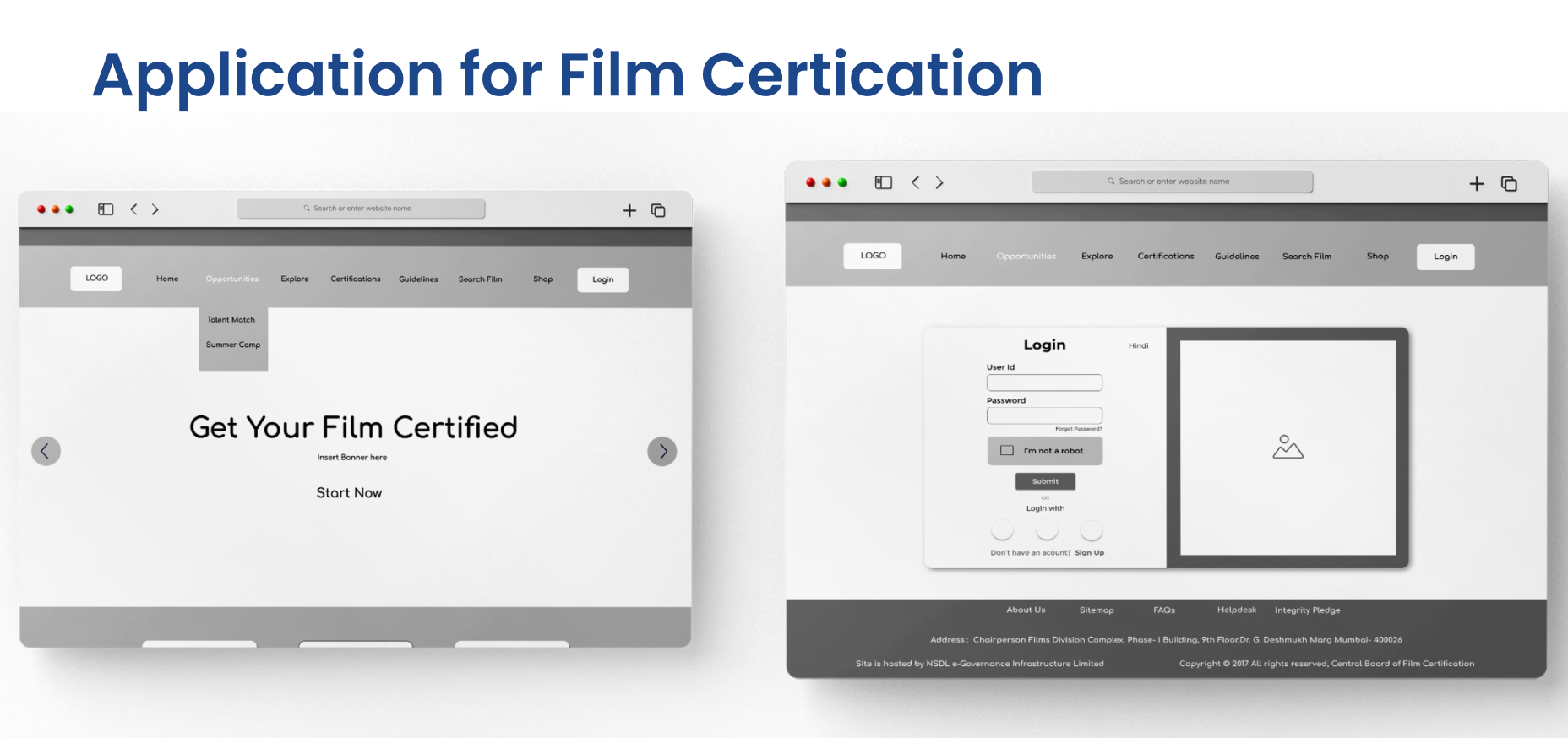
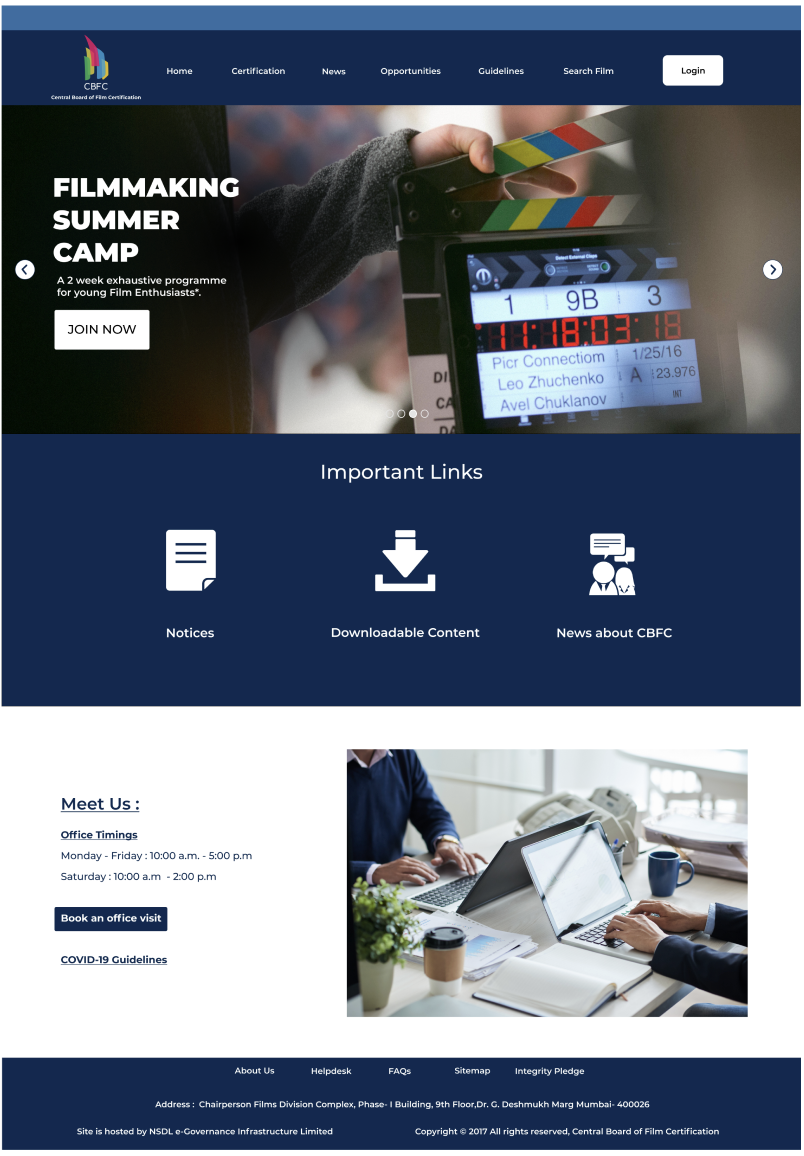
To identify the problem, we started with the analysis of the old website as showcased above. We quickly realized that we were unable to navigate effectively or complete the tasks we intended to pursue, such as filing for film certification or locating the relevant resources for the application process. Consequently, we decided to restructure the website's information architecture and redesign both the site menu and the application form.
To better understand the needs of users who visit the CBFC website, we conducted interviews with 20 individuals from the film and media industry. These participants included both established professionals and those attempting to break into the industry who are still seeking resources. Their ages ranged from 20 to 60 years.
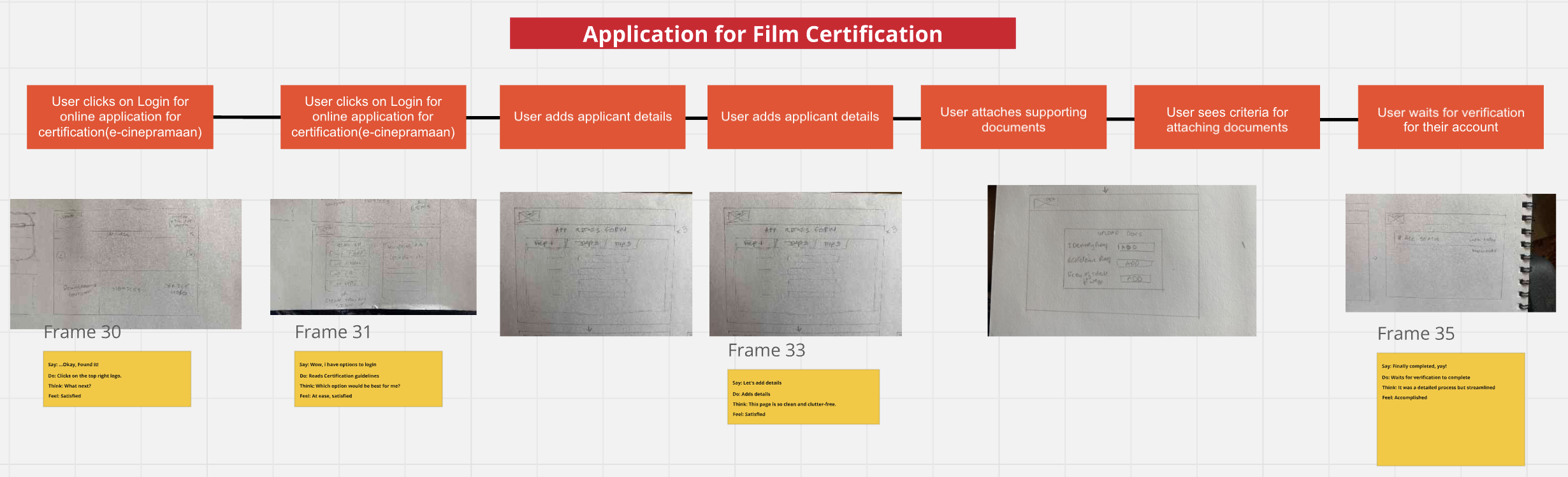
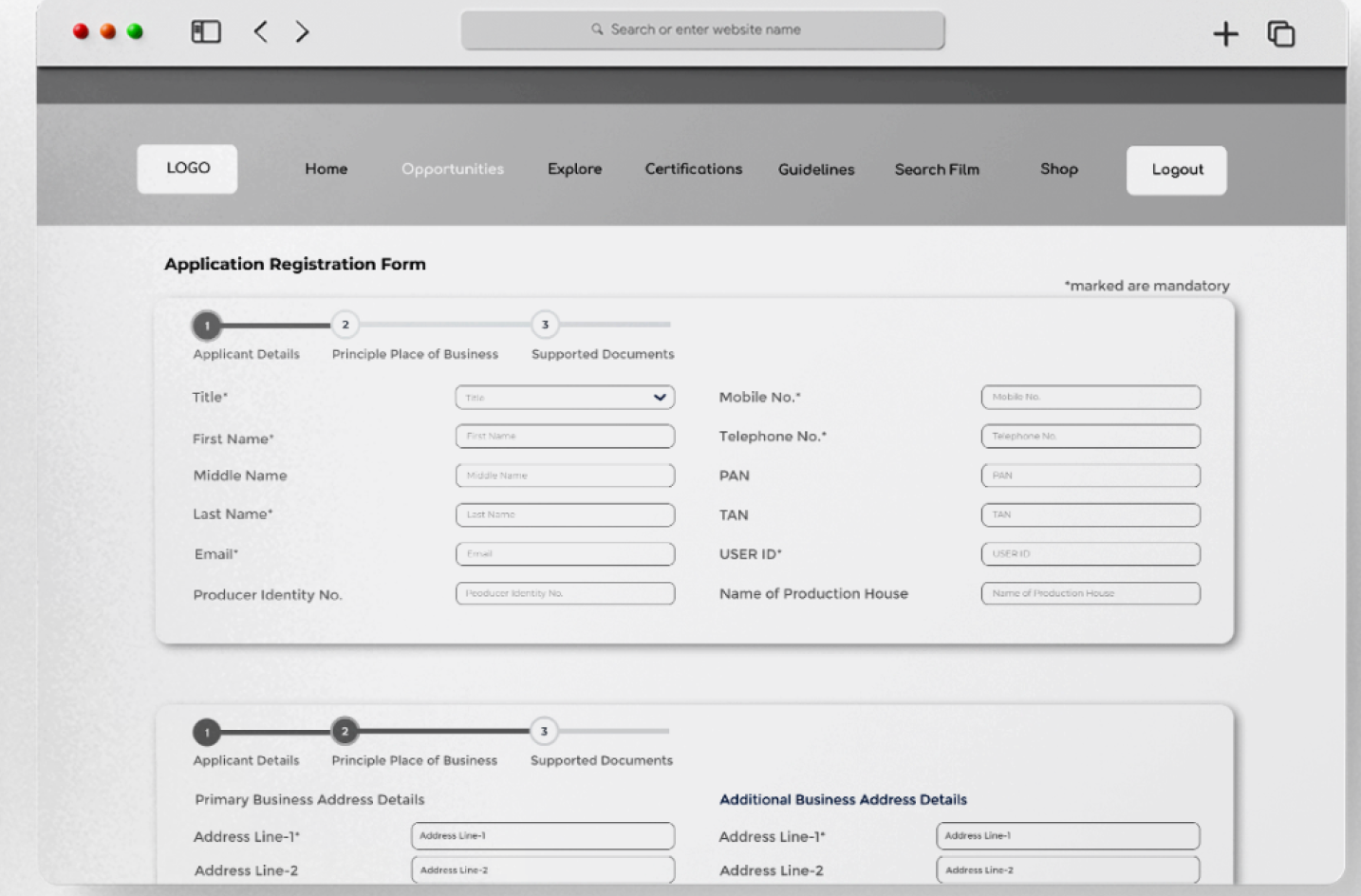
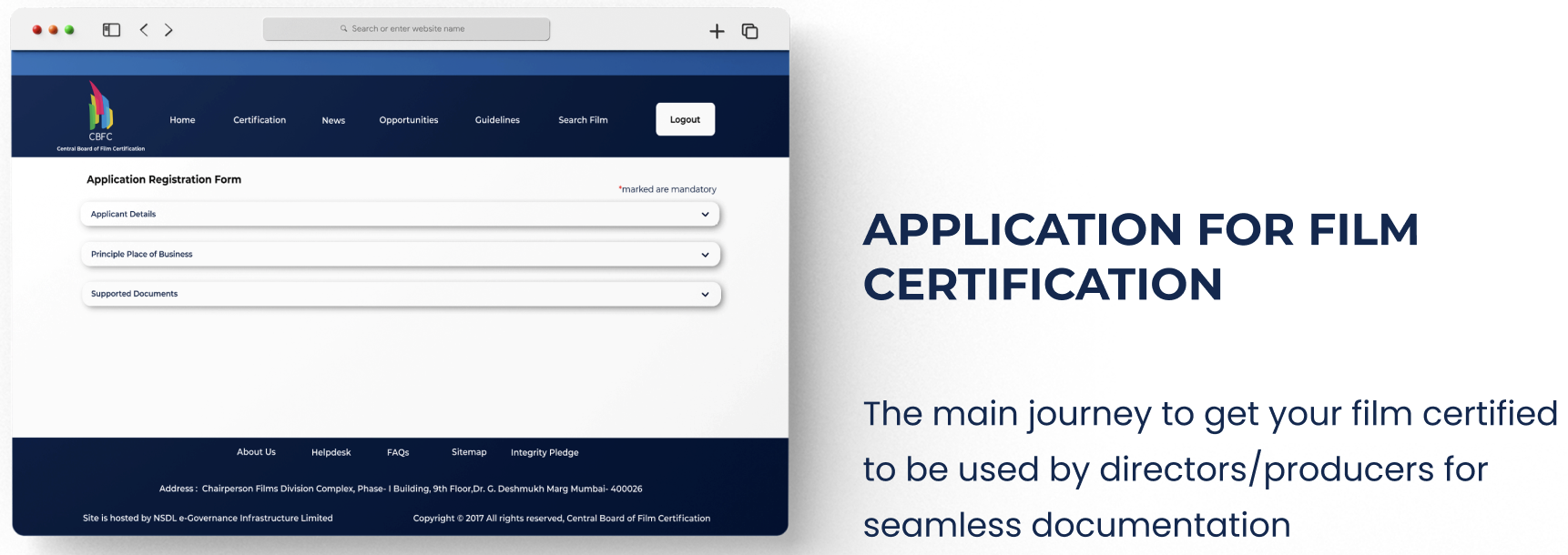
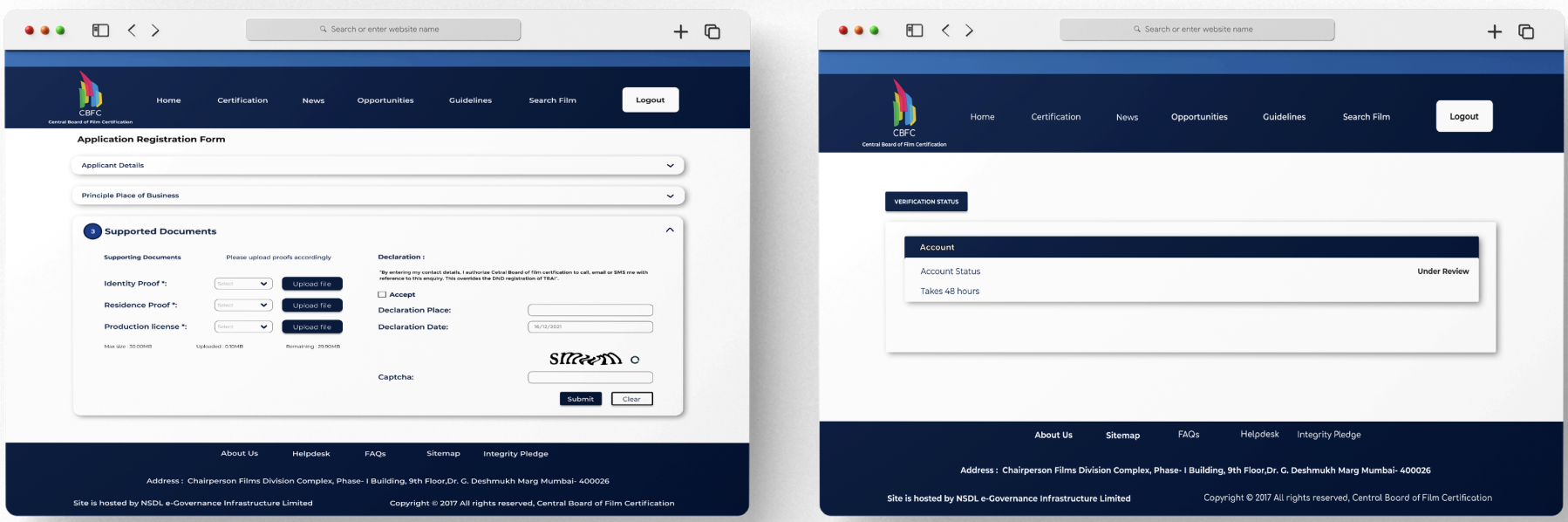
Application for Film Certification
User Clicks on Login for online certification
User clicks on login again
User adds applicant details
Before starting primary research, we mapped out user tasks and navigation paths on the website to evaluate the user journey based on ease of completion, number of steps, and time required. This helped us formulate interview questions and assign specific tasks to the interviewees for further assessment. In analyzing one journey, the film certification application, we identified issues like unnecessary task repetition, unclear hierarchy, and missing instructions, which were common pain points across most user journeys.
User adds more applicant details
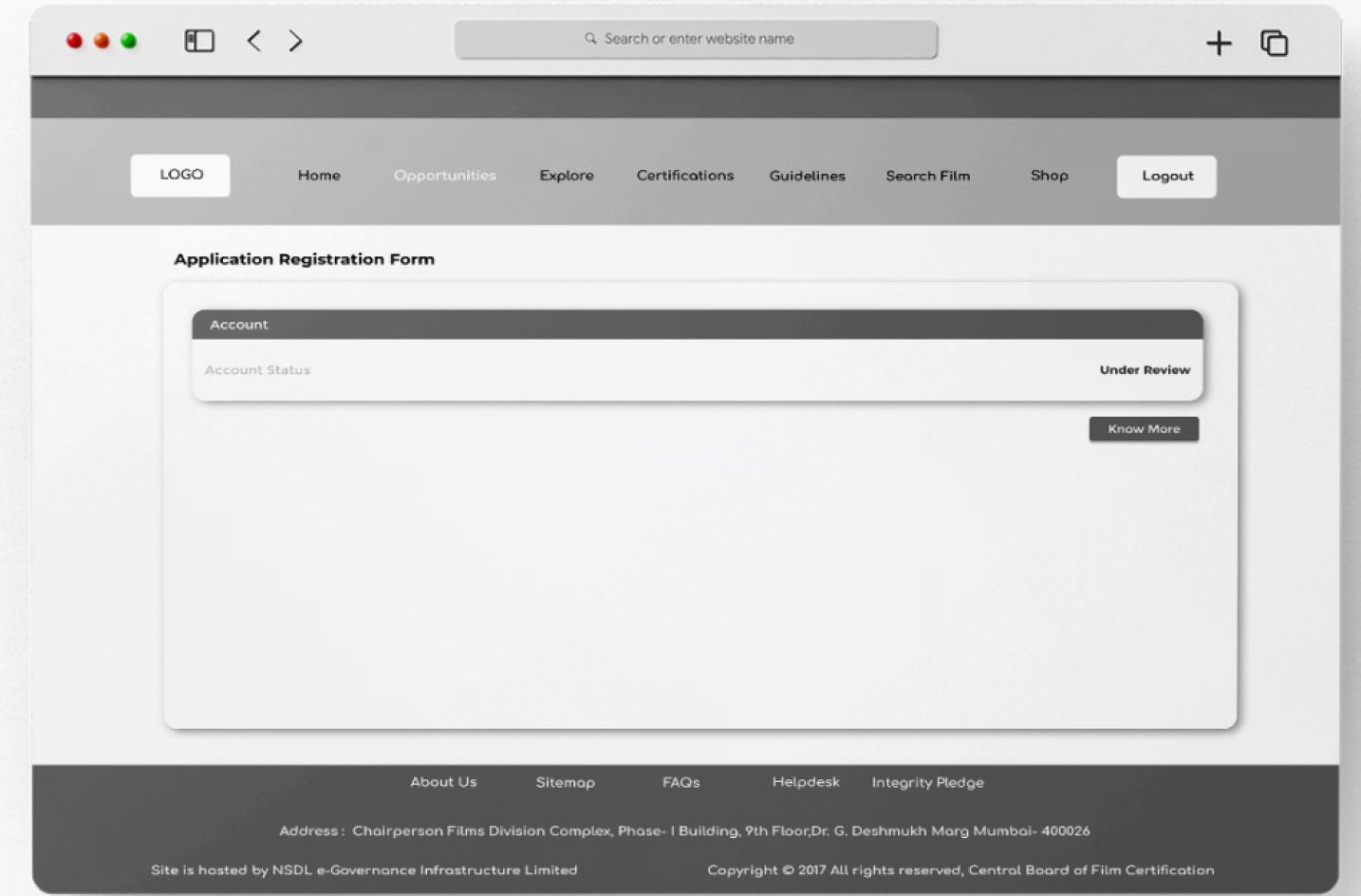
User waits for verification for their account
User attaches supporting documents
User sees criteria for attaching documents
Step 2: Primary Research
“CBFC is only there as a placeholder, the real work is done in person.”
“Most certification filing happens through physical mail, no one bothers with the website.”
“The main content on the website gets lost amidst unnecessary information.”
“CBFC only acts as a watchdog, it contributes nothing to the community despite its repository of resources.”
”The website has always been viewed as a notice board.”
“There’s more than meets the eye when it comes to certification.”
THINK
“CBFC is the sole board for censorship.”
“CBFC website does not offer valuable features.”
Follows CBFC Guidelines
DO
Seeks resources elsewhere
“CBFC best ensures film regulation.”
SAY
“CBFC website is best used as a notice board.”
Restricted
Unsupported
FEEL
Empathy Map
HMW: Market more relevant content to help promote new-age films and inspire new users?
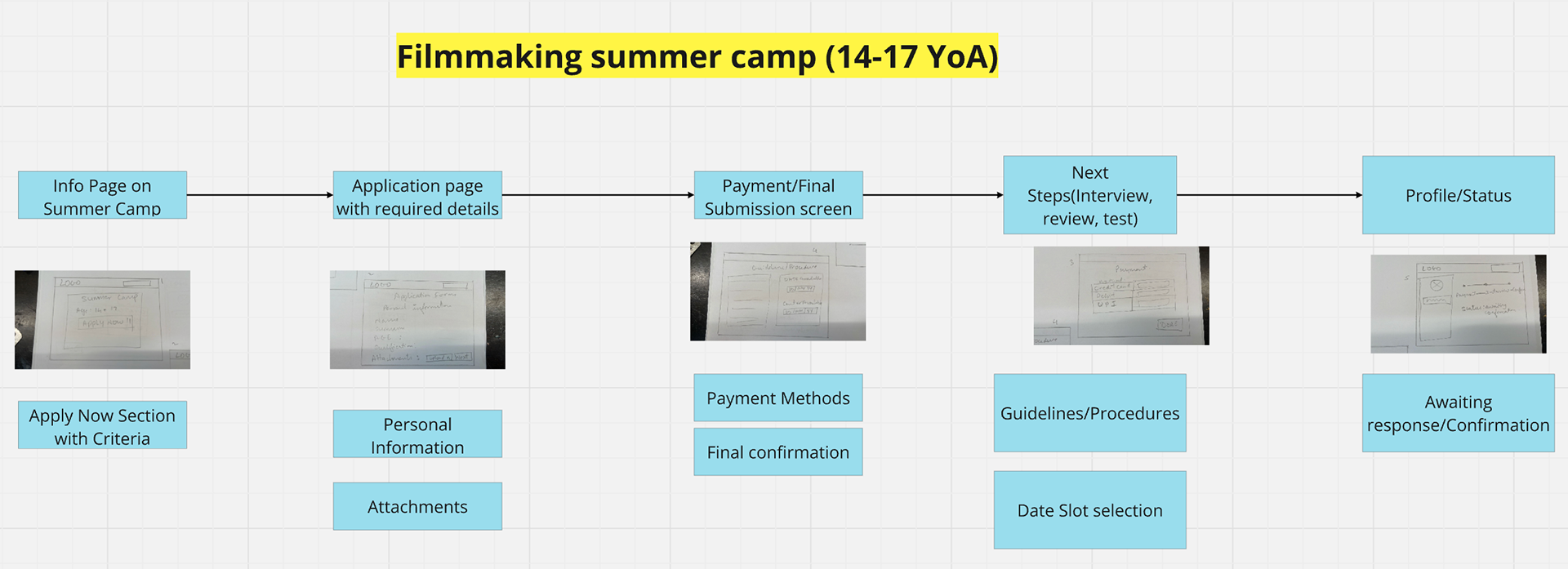
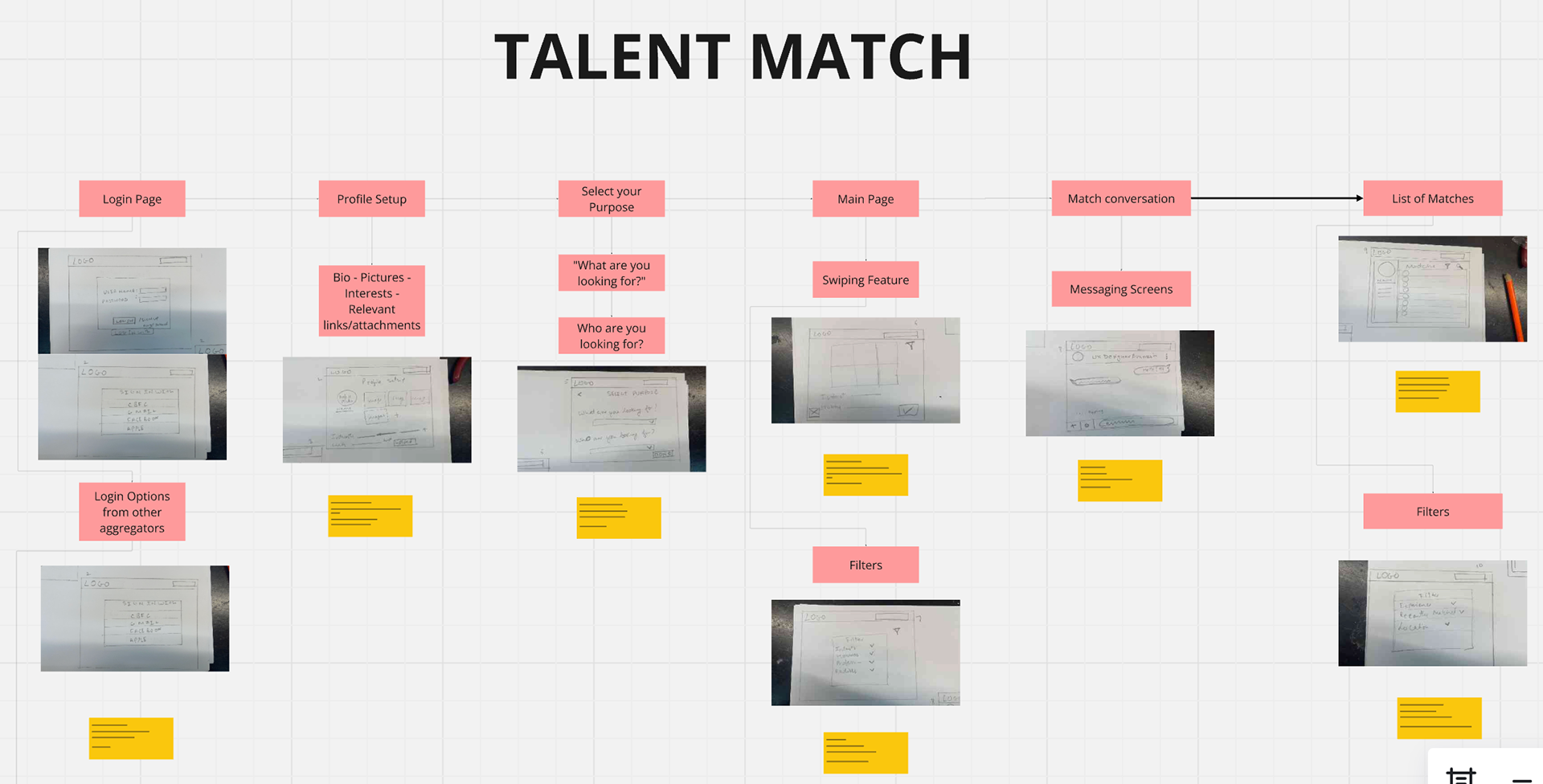
Step 3: Prototyping, Wireframing and User-Testing



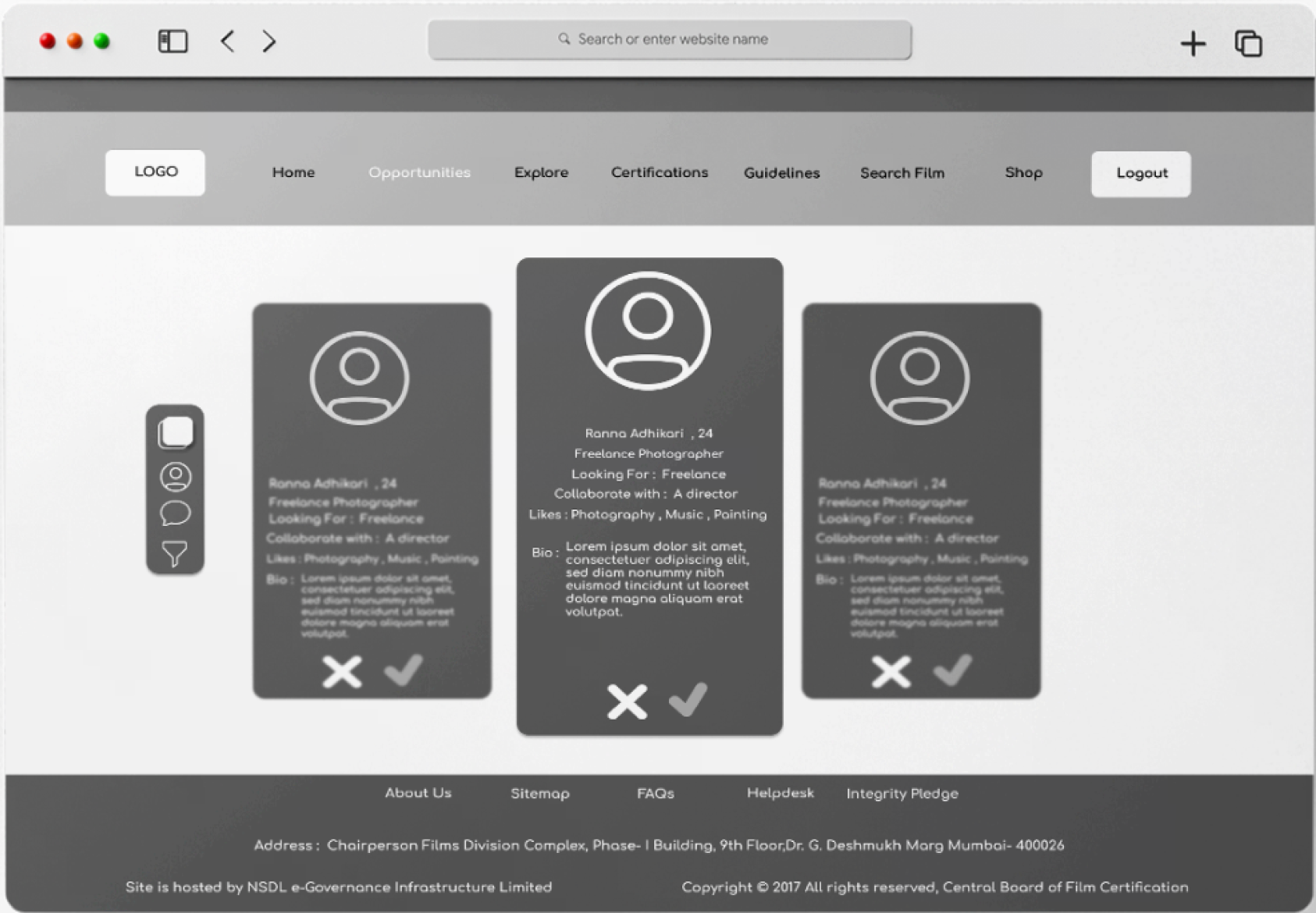
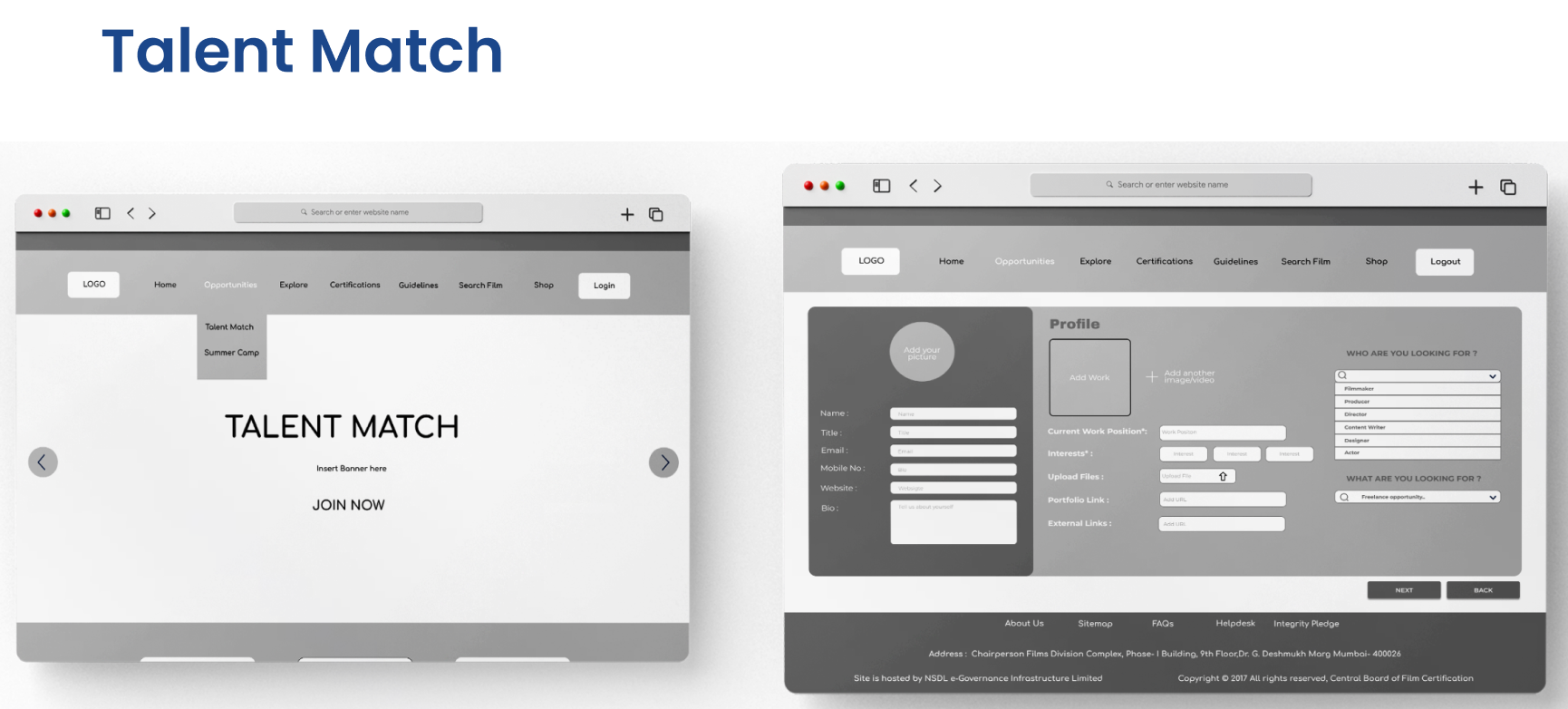
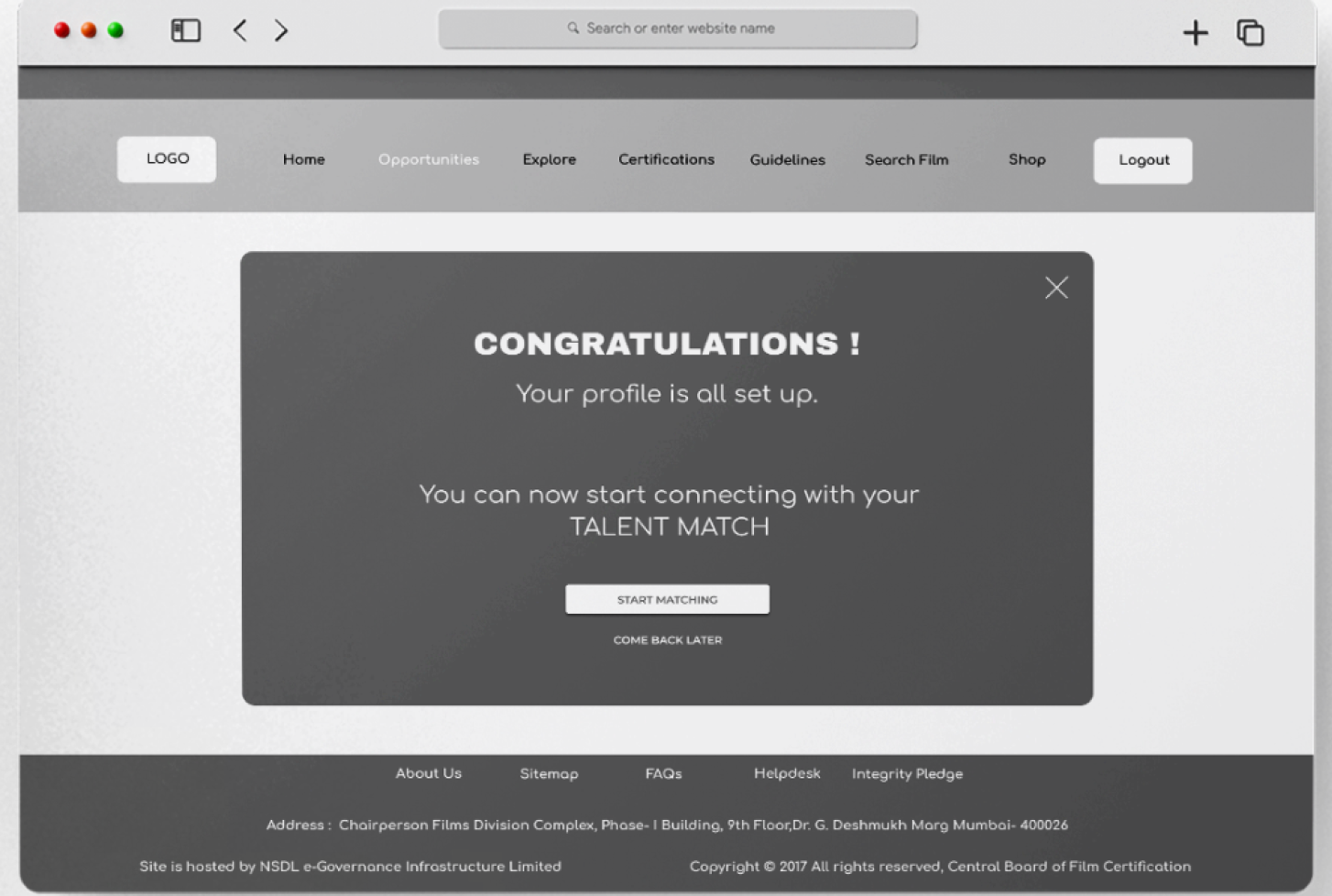
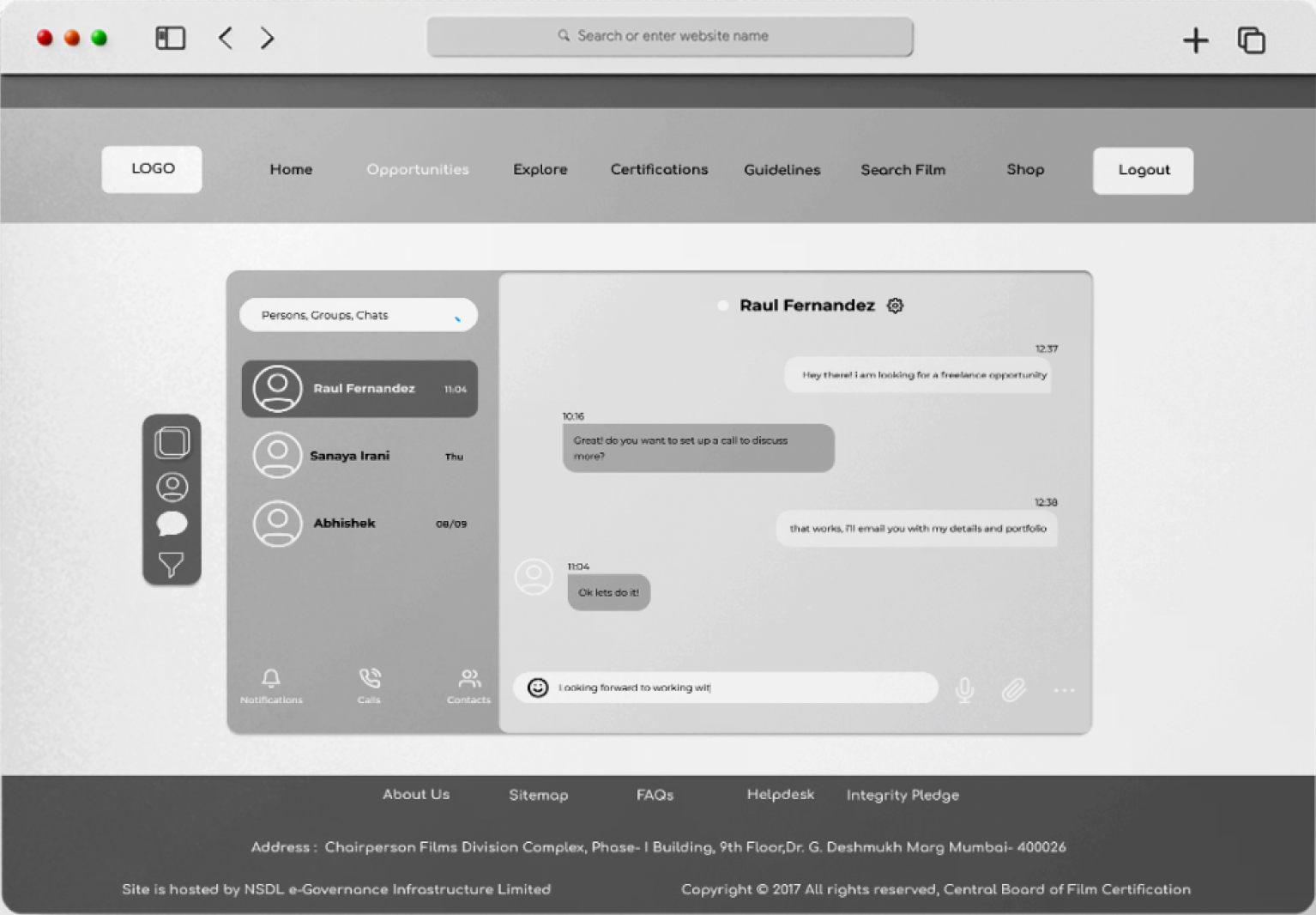
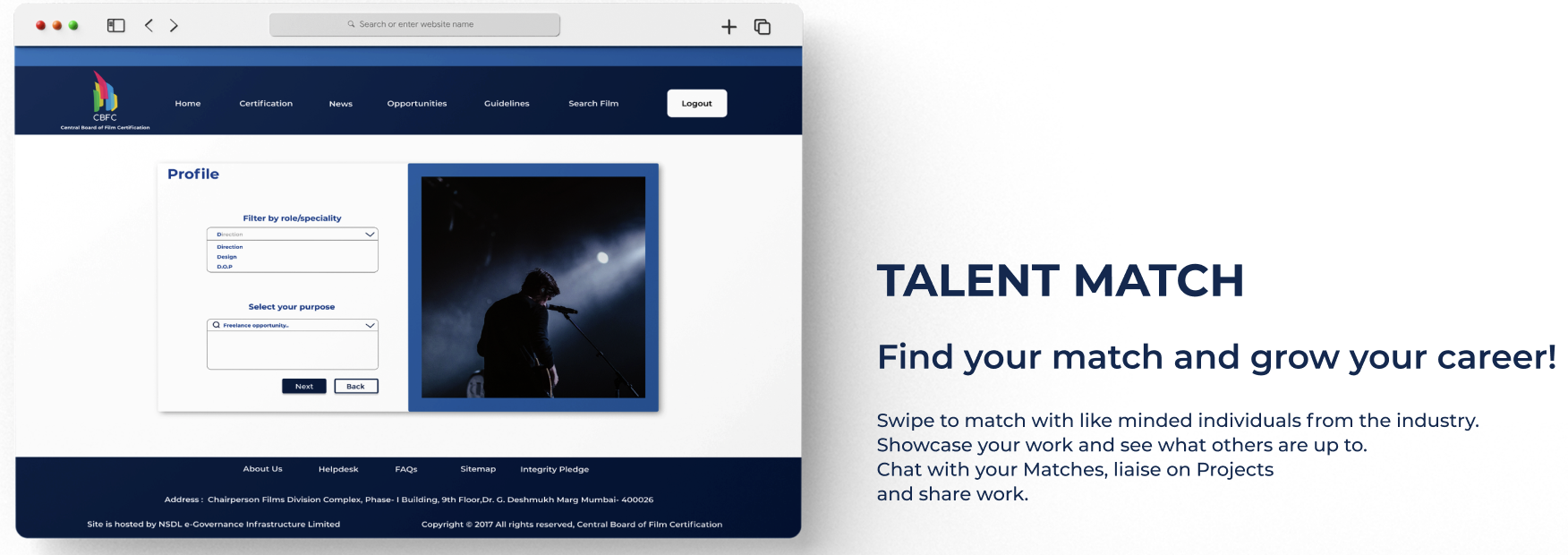
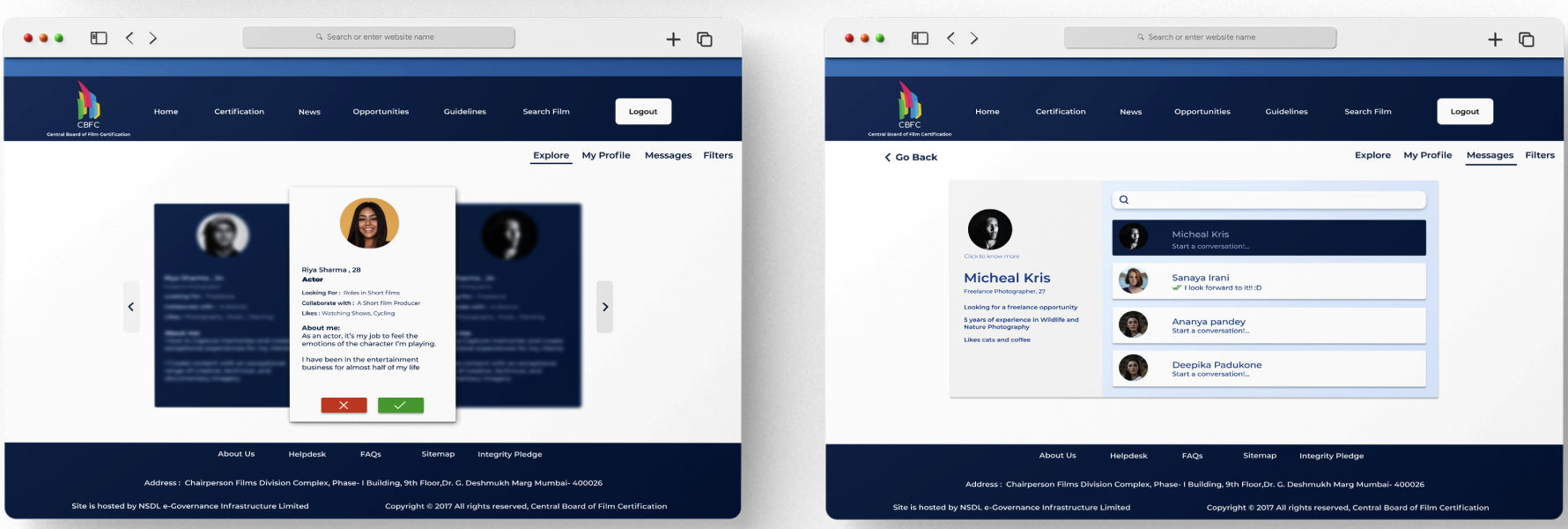
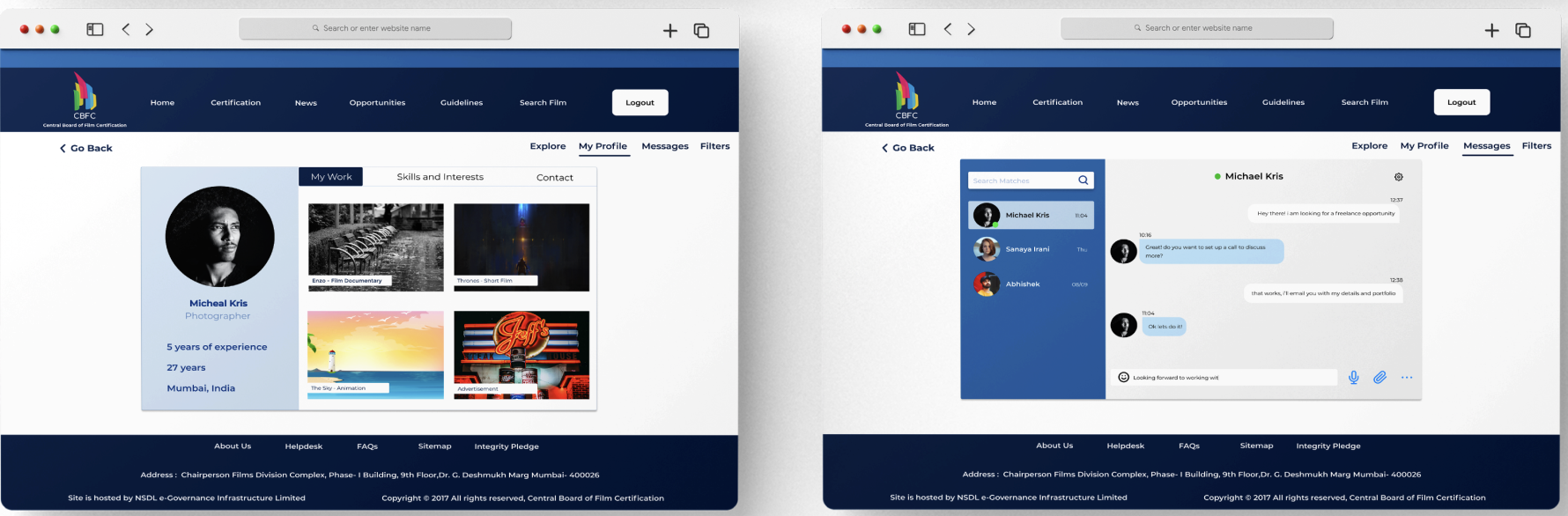
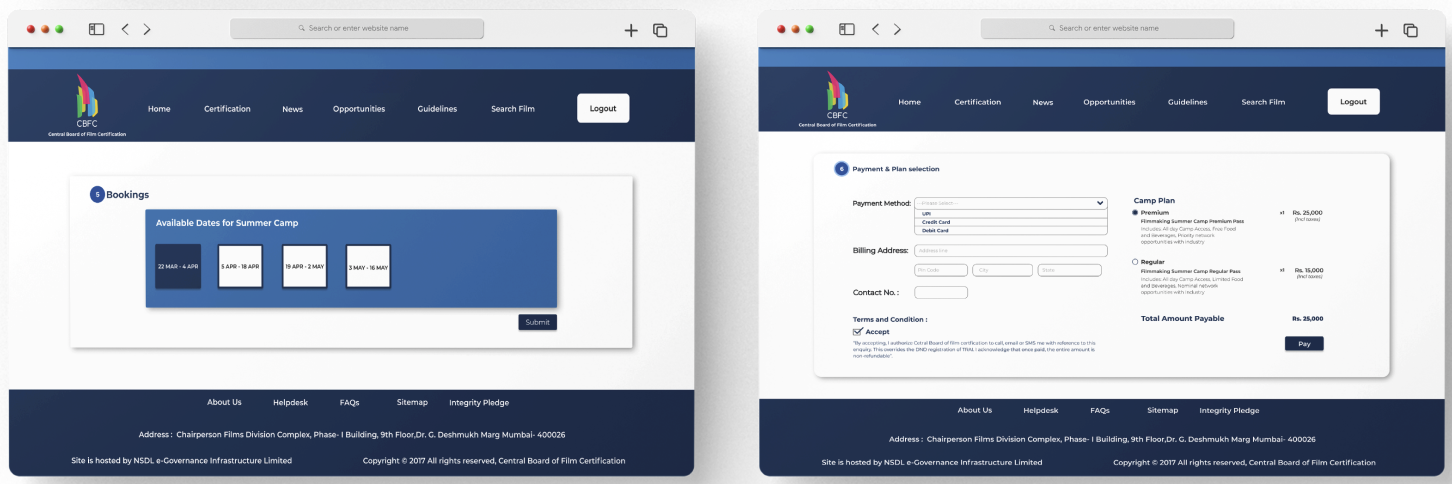
We generated ideas using techniques like Crazy 8 and Round Robin, then assessed their potential impact versus effort. We decided to pursue low-effort ideas with significant impact as new website features. One new addition is 'Talent Match,' a networking platform connecting filmmakers with personnel for their projects. We also included resources on CBFC guidelines to help filmmakers create compliant films and launched a learning platform for aspiring filmmakers to learn about career opportunities from industry professionals.
Information Architecture








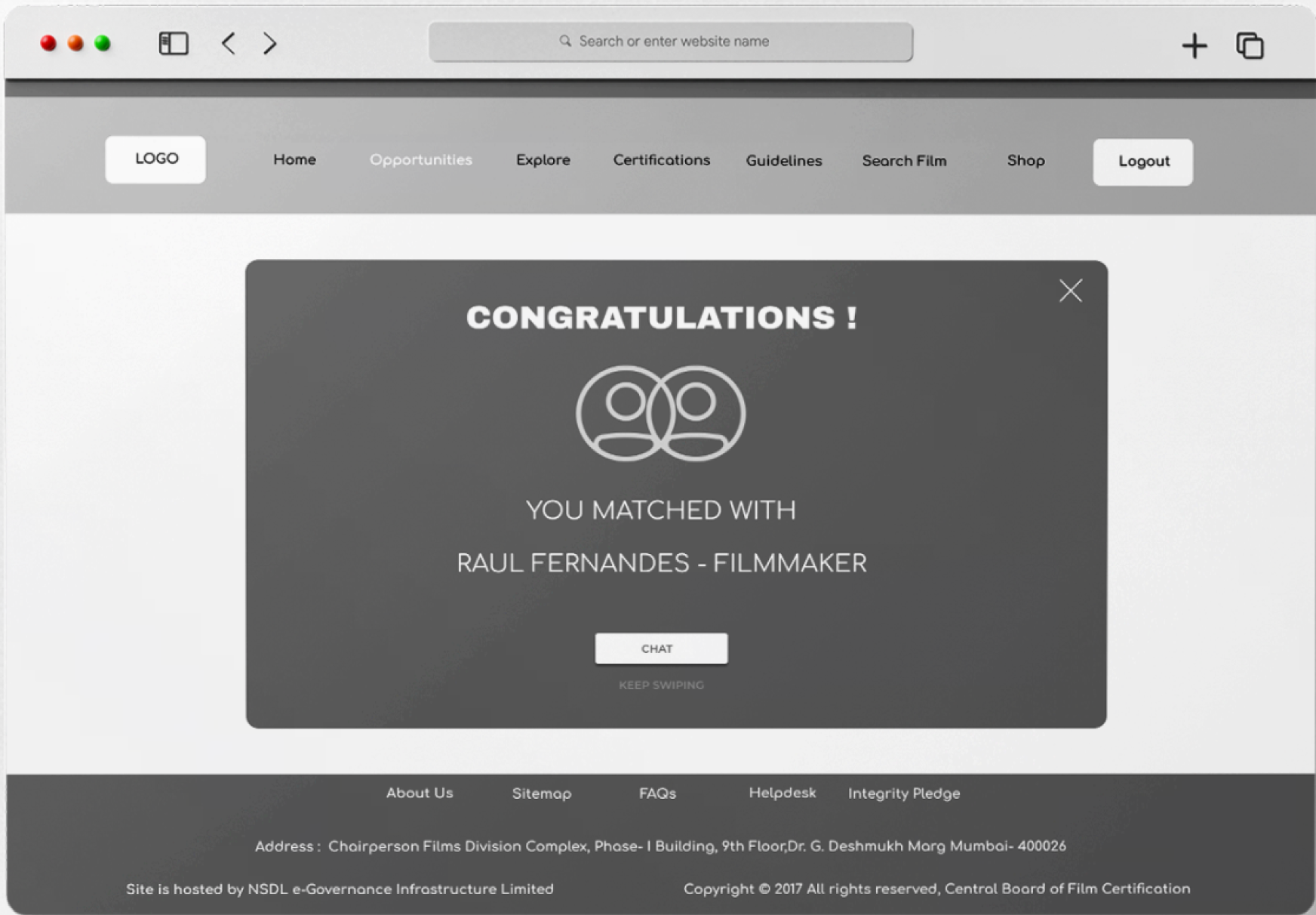
Final Solution
*
Final Solution *



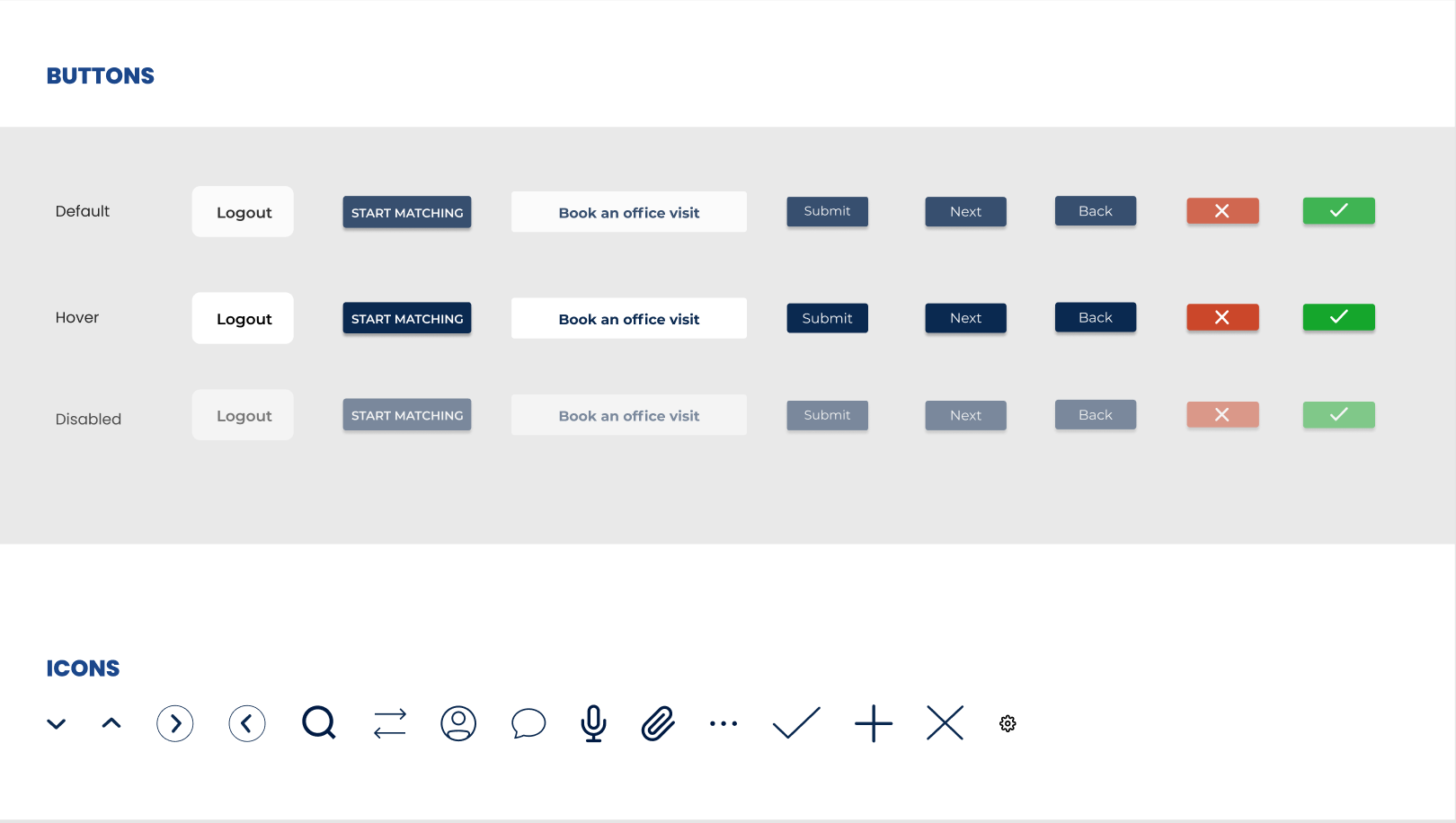
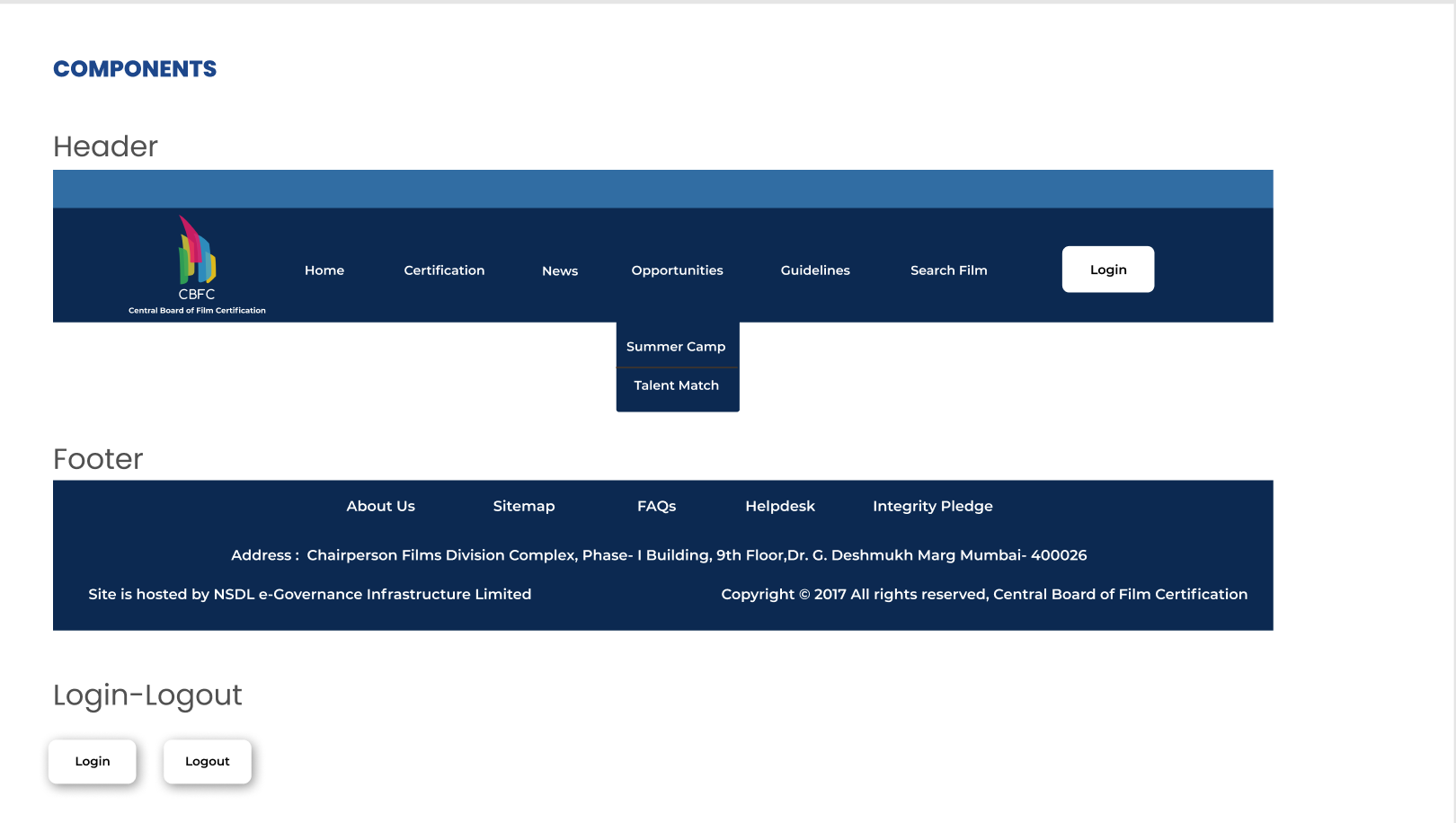
Before proceeding with the implementation of the style guide, we made subtle variations and conducted A/B testing with our interviewees to determine their preferred colors and fonts, as well as which ones were easiest to read. Once we analyzed the results, we finalized our style guide and applied it to the high-fidelity wireframes.










Professors
“The new addition of features truly shows you took your users seriously.”
User
“I did not know I needed Talent Match as a feature until I used it and it made my life easy.”
User
“The clean representation of information and the colors finally make this website easy on the eyes.”
User